O que é NPX e como ele facilita a vida dos desenvolvedores?

Se você já se deparou com o comando NPX enquanto navegava por documentação ou tutoriais de desenvolvimento em Node.js, pode ter se perguntado: o que é npx? Esse artigo vai esclarecer o que é o NPX, como ele funciona, e por que ele é uma ferramenta valiosa para desenvolvedores Javascript.
O NPX surgiu com o Node.js 5.2 como uma ferramenta complementar ao NPM, e seu objetivo principal é facilitar a execução de pacotes Node sem que seja necessário instalá-los globalmente. Isso poupa tempo, espaço e evita possíveis conflitos entre diferentes versões de pacotes. Abaixo, vamos entender melhor o NPX, com exemplos práticos e dicas para maximizar seu uso.
Vídeo Aula
O Que é NPX? Qual a diferença para o NPM?
Contexto histórico
Antes de entender o NPX, é preciso entender o que é o NPM. Antes da popularização, e consolidação do Node.js como principal ferramenta de desenvolvimento em Javascript, não existia um repositório centralizado de bibliotecas e ferramentas para frontend (que era o único lugar onde o Javascript era utilizado).
Continua após a Publicidade
Para resolver esse problema, existiam diversas soluções diferentes, sendo uma das mais populares, baixar o código da biblioteca e salvar junto com o projeto 🤣🤣.
Com o tempo, foram surgindo algumas opções de gerenciadores de pacotes, que permitiam centralizar a definição de todas as dependências do projeto em um único lugar, e o gerenciador de pacotes cuidava de instalar e disponibilizar essas dependências internamente. Algumas ferramentas que foram populares nesse sentido são o Ender.js e o Bower.

Com o lançamento do Node em 2009, e sua rápida ascenção, em 2010 foi criado o NPM (Node Package Manager) com o propósito de ser uma ferramenta para resolver os problemas de gestão de pacotes e dependências nos projetos Node.
Continua após a Publicidade
Conforme o Node foi crescendo, e saindo do contexto de servir apenas para criar aplicações backend em Javascript, e passando a estar presente também na vida dos desenvolvedores Frontend, com criação de ferramentas de build etc, o caminho natural foi o de adotar o NPM como ferramenta padrão para gestão de dependências em qualquer projeto Javascript, seja ele Backend ou Frontend.
NPX
Resolvido o problema de gestão de dependências dos projetos com o uso do NPM, os desenvolvedores passaram a ter um novo problema. Como agora temos pacote NPM pra tudo, minificar javascript, minificar html, criar projetos a partir de boilerplates etc, passamos a poder resolver praticamente qualquer problema do dia a dia de desenvolvimento com algum pacote já pronto.
O problema disso é que para utilizar esses pacotes precisamos criar um projeto Node e instalar as dependências localmente, ou então instalar um pacote NPM globalmente no sistema, para poder estar disponível.
Continua após a Publicidade
Muitas vezes a necessidade é apenas pontual, converter uma string em base64 por exemplo, ou criar um projeto novo a partir de um boilerplate. Não é algo que precise ser persistido no ambiente de maneira indeterminada. Nesse contexto, em 2017, surge o NPX.
O NPX é um executor de pacotes Node que permite rodar scripts e comandos diretamente no terminal sem precisar instalar o pacote. Em vez de fazer uma instalação global com npm install -g, você pode simplesmente rodar npx e o pacote desejado. Esse recurso é muito útil para ferramentas de desenvolvimento, onde o objetivo é executar uma tarefa específica.
Exemplo de uso básico:
npx create-react-app my-appEsse comando cria uma nova aplicação React sem instalar create-react-app globalmente. Assim, você não precisa preocupar-se com versões desatualizadas.
Como executar comandos a partir de pacotes NPM
Para executar um comando a partir de um pacote NPM existem basicamente duas formas. A primeira e mais simples, é instalar o pacote dentro de um projeto existente com o comando npm install <pacote>.
Continua após a Publicidade
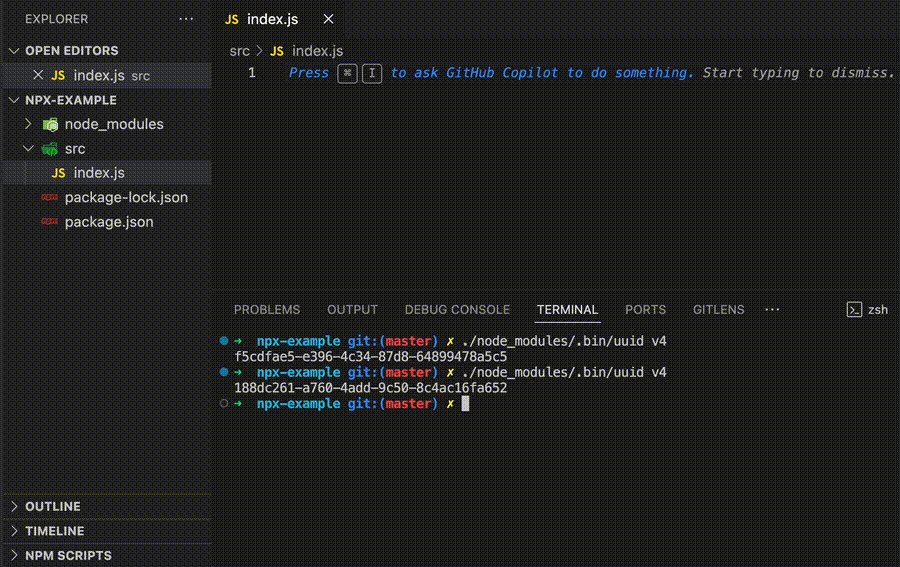
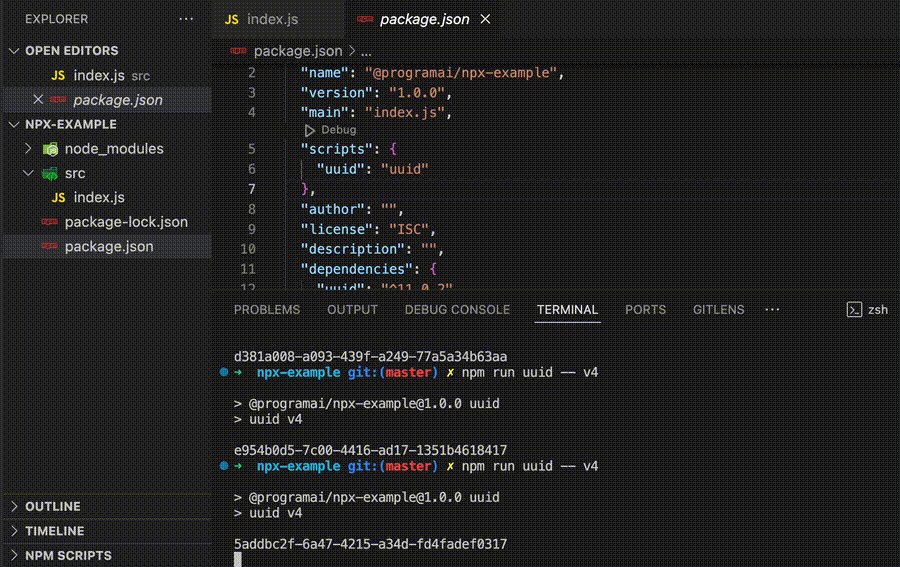
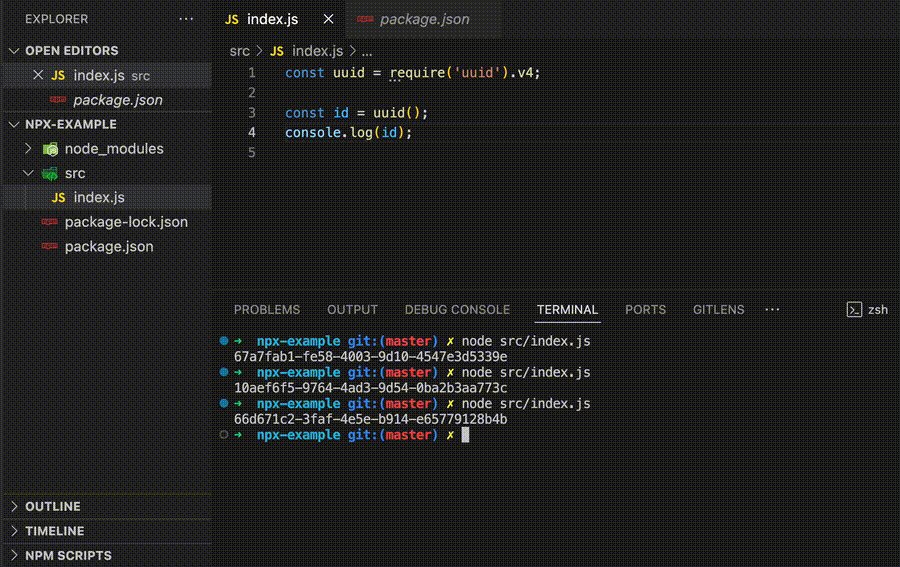
O exemplo abaixo demonstra esse cenário. Vamos considerar um projeto onde vamos precisar gerar um uuid, nesse caso, podemos instalar o pacote uuid, isso permite que além de utilizar programaticamente, no código, possamos usar o CLI que vem embutido com o pacote e é instalado dentro do node_modules.

Agora vamos imaginar que eu queira gerar um uuid mas não necessariamente dentro do contexto de um projeto, nesse caso, a outra opção seria instalar o pacote globalmente usando npm install -g uuid, nesse caso, é possível rodar o comando a qualquer momento, em qualquer lugar.
No entanto, muitas vezes, existe a necessidade de executar um comando de maneira avulsa, mas não de maneira recorrente. Vamos utilizar o exemplo anterior mais uma vez.
Continua após a Publicidade
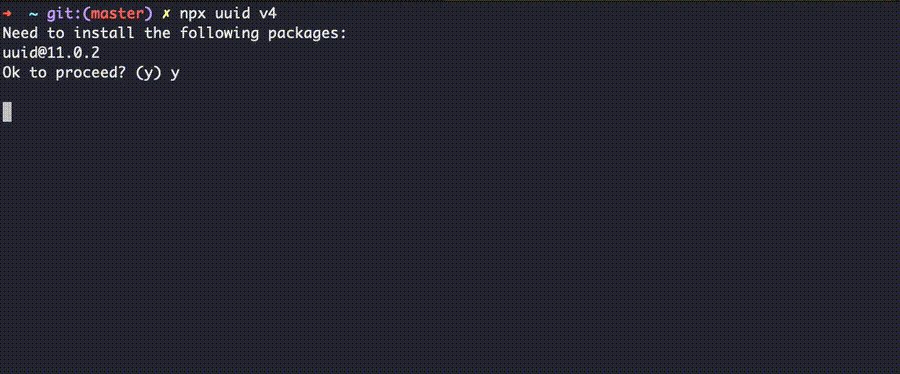
Você pode precisar gerar um uuid pontualmente, para usar em alguma situação específica. Você não quer ter que instalar uma dependência globalmente no seu computador, quer apenas gerar um uuid e pronto. Nesse caso, é onde entra a terceira forma, usando o NPX.

Perceba que mesmo sem ter a ferramenta instalada localmente, o npx consegue executa-la.
Por Que Usar NPX? Vantagens e Motivações
Conforme dito anteriormente, o NPX é ideal para situações onde você quer rodar um pacote de forma rápida e pontual. Aqui estão alguns motivos que tornam o NPX uma ferramenta tão útil:
1. Evita Instalações Globais Desnecessárias
Muitas vezes, precisamos rodar uma ferramenta apenas uma vez ou poucas vezes. Em vez de instalar globalmente, o NPX permite usar o pacote de imediato e sem ocupar espaço adicional no sistema. Esse é o caso com create-react-app, eslint, webpack, entre outros pacotes de configuração.
Continua após a Publicidade
2. Facilidade para Testar Versões Específicas
Imagine que você precisa rodar uma versão específica de uma ferramenta para um projeto legado. Com o NPX, você pode especificar diretamente a versão desejada sem precisar instalar o pacote, o que garante compatibilidade imediata e sem conflitos.
Exemplo: Rodando uma versão específica de ESLint
Esse comando roda a versão 7.0.0 do ESLint diretamente no terminal, útil para manter compatibilidade com projetos que ainda dependem de versões antigas.
npx [email protected] your-file.js3. Ambientes de Desenvolvimento e Testes Mais Limpos
O uso do NPX evita que seu ambiente local seja sobrecarregado com várias ferramentas instaladas globalmente. Isso é especialmente útil em sistemas compartilhados ou onde múltiplos desenvolvedores colaboram.
Continua após a Publicidade
Exemplos de Casos de Uso do NPX
Aqui estão alguns cenários onde o NPX se destaca e torna o fluxo de trabalho mais eficiente:
Criar uma Aplicação React
Ao criar uma nova aplicação com o create-react-app, você pode evitar a instalação do pacote de forma global. Basta rodar:
npx create-react-app my-new-appEsse comando cria a estrutura do projeto sem adicionar pacotes desnecessários ao sistema.
Testar Scripts de Desenvolvimento
Outra aplicação prática do NPX é rodar scripts temporários em projetos que exigem ferramentas específicas. Suponha que você queira verificar a formatação do código com Prettier antes de um commit. Com o NPX, basta executar:
npx prettier --check src/Esse comando faz a verificação de formatação sem que você precise instalar o Prettier.
Mas por que não podemos apenas instalar localmente nesses cenários? Sabemos que a vida do desenvolvedor é cheia de desafios 😂 … de repente você pode se ver trabalhando em um projeto legado, sem nenhuma dessas ferramentas instaladas, mas mesmo assim deseja rodar um lint pontualmente no seu código, sem precisar ter que convencer o time a inserir uma ferramenta no projeto de maneira definitiva.
Continua após a Publicidade
Acredite, é uma situação bem possível 😉.
Gerar Documentação Temporária
Em projetos grandes, como bibliotecas open-source, é comum gerar documentação localmente antes de lançar uma nova versão. Ferramentas como typedoc são ótimas para isso:
npx typedoc --out docs src/Esse comando cria a documentação no diretório docs sem a necessidade de uma instalação fixa.
Vantagens do NPX para o Dia a Dia do Desenvolvedor
O NPX apresenta diversas vantagens, especialmente para desenvolvedores que trabalham com diferentes ferramentas e versões. Vamos explorar algumas delas:
1. Acessibilidade Imediata
Com o NPX, qualquer pacote pode ser executado sem precisar de instalação prévia. Isso torna o processo muito mais ágil, especialmente para desenvolvedores que testam diferentes pacotes diariamente.
2. Gestão Simplificada de Versões
Como mostramos anteriormente, o NPX permite especificar a versão do pacote a ser usada. Essa flexibilidade evita conflitos e permite uma gestão mais organizada de versões, especialmente em equipes.
Continua após a Publicidade
3. Eficácia para Ferramentas Únicas
Ferramentas de desenvolvimento, como webpack, eslint e babel, podem ser executadas diretamente com NPX. Isso simplifica o setup do ambiente e reduz o tempo gasto em instalações.
Desvantagens e Limitações do NPX
Embora o NPX seja muito prático, ele também possui algumas limitações:
1. Execução Ligeiramente Mais Lenta
Como o NPX precisa baixar pacotes temporários, a execução do comando pode ser um pouco mais lenta que a execução de uma ferramenta já instalada. Em projetos onde a velocidade é crítica, instalar as dependências pode ser mais vantajoso.
2. Limitações em Ambientes Offline
Se você estiver offline, o NPX só funciona para pacotes que já foram executados previamente (graças ao cache). Porém, novos pacotes não podem ser baixados. Isso limita o uso em ambientes sem conexão.
Continua após a Publicidade
3. Dependência do Sistema
Alguns desenvolvedores preferem uma instalação direta e controlada dos pacotes. Usar NPX pode tornar o ambiente um pouco mais dependente de execuções pontuais, em vez de um ambiente totalmente controlado.
Quando Evitar o NPX?
O NPX não é adequado para todos os casos. Aqui estão algumas situações em que a instalação de pacotes pode ser mais apropriada:
- Uso Frequente de uma Ferramenta: Se você usa uma ferramenta constantemente, instalar o pacote pode ser mais eficiente.
- Ambientes com Restrições de Rede: Em sistemas onde o acesso à internet é limitado ou controlado, é melhor ter os pacotes instalados localmente.
- Configuração de Ambientes Consistentes: Em projetos com ambientes específicos (produção, desenvolvimento, etc.), instalar globalmente ou em nível de projeto garante mais consistência.
Conclusão: Por Que o NPX é Útil?
O NPX é uma ferramenta que melhorou bastante a forma como desenvolvedores executam pacotes no Node.js. Ele traz flexibilidade, rapidez e simplicidade ao ambiente de desenvolvimento. Com ele, desenvolvedores conseguem testar e rodar ferramentas sem compromisso com instalações longas e permanentes.
Continua após a Publicidade
O NPX facilita a gestão de dependências, a execução de versões específicas, e o uso de scripts temporários. Embora tenha algumas limitações, suas vantagens fazem dele uma ferramenta essencial para quem trabalha com Node.js.
Para todos os desenvolvedores que buscam um fluxo de trabalho mais enxuto, experimentar o NPX pode ser uma excelente escolha!


 Português
Português