React Native 0.79: Menos tempo esperando, mais tempo construindo

A equipe do React Native lançou oficialmente a versão 0.79 no dia 8 de abril de 2025, e essa atualização é uma das mais interessantes dos últimos meses. Além de melhorias de performance consideráveis, ela traz mudanças na forma como módulos nativos são registrados, maior compatibilidade com pacotes modernos do npm e um novo ciclo de vida para o uso do JavaScriptCore (JSC).
Neste artigo, vou te guiar pelos principais pontos da release, comentando o que realmente muda na prática e o que isso significa para quem está com a mão no código todo dia.
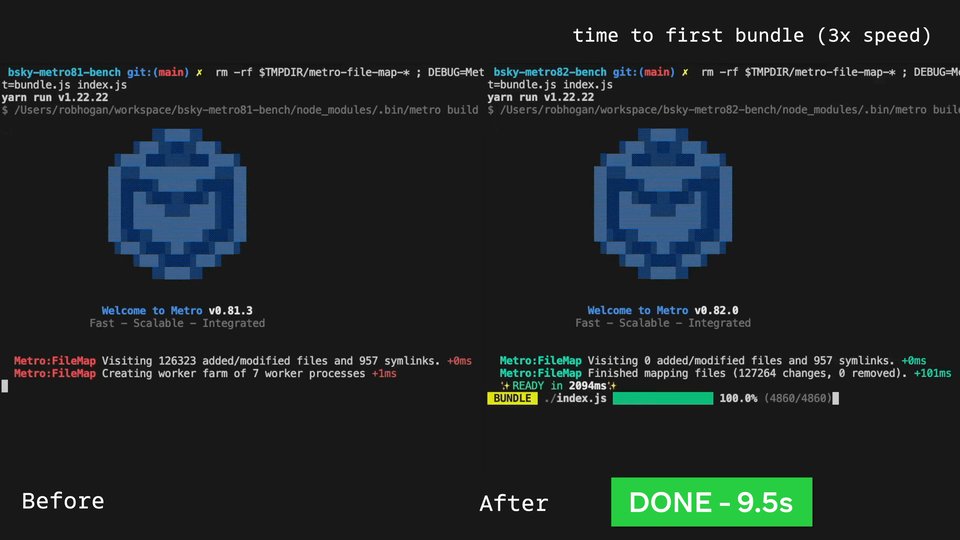
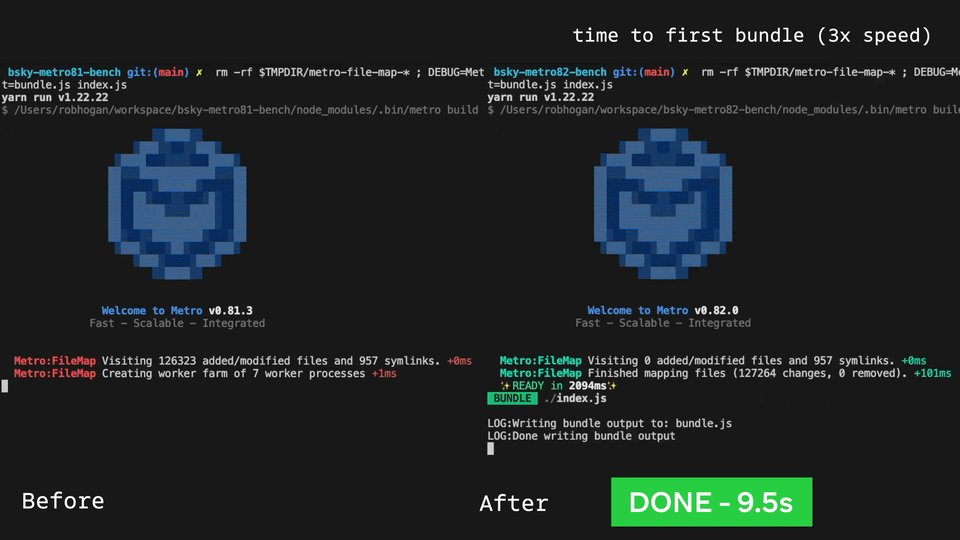
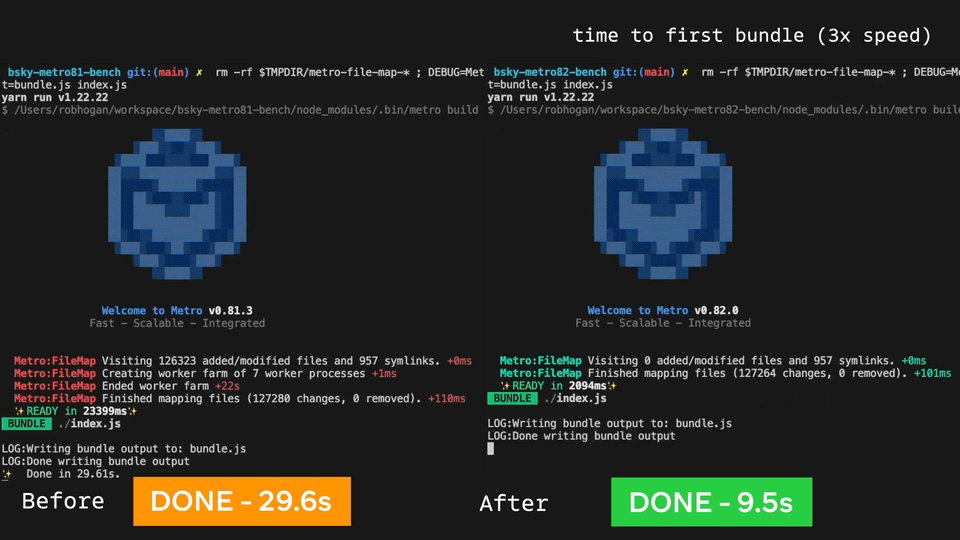
⚡ Metro 0.82: o bundler mais rápido de todos os tempos?
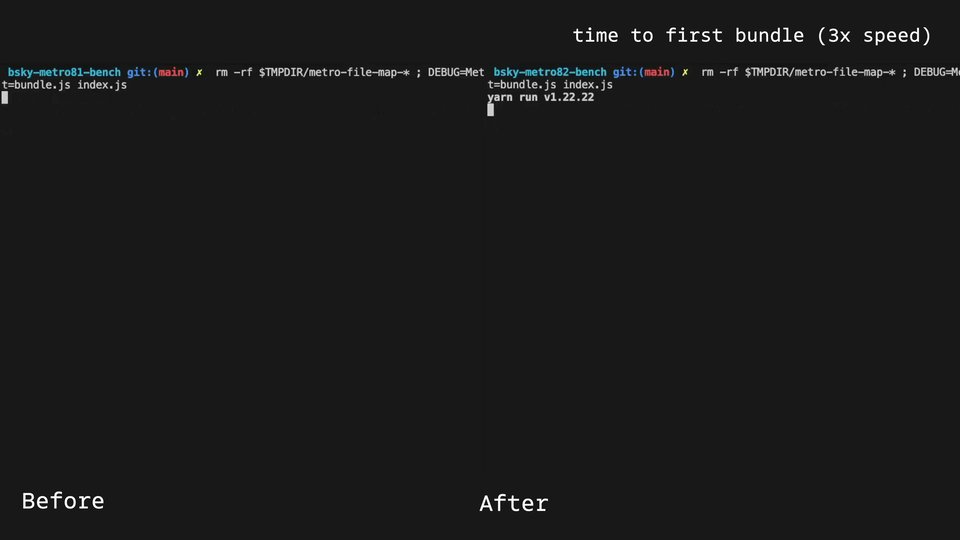
Uma das estrelas do show é a atualização para o Metro 0.82, que agora utiliza uma técnica chamada deferred hashing. Isso basicamente significa que o Metro deixa pra calcular o hash dos arquivos apenas quando necessário, e não de forma antecipada.
Continua após a Publicidade
📊 Segundo os benchmarks da equipe, o tempo para rodar o primeiro yarn start foi reduzido em mais de 3x em alguns projetos. Isso é algo que realmente faz diferença no dia a dia, especialmente em monorepos ou projetos mais pesados.

Além disso, os campos exports e imports no package.json, que antes estavam em status experimental, agora são oficialmente suportados, o que traz mais compatibilidade com bibliotecas modernas do ecossistema npm.
🧠 JavaScriptCore vai pra comunidade
Um movimento interessante e estratégico foi a migração do JSC para um pacote separado, agora mantido em @react-native-community/javascriptcore.
Isso significa que o JSC:
- Não será mais empacotado junto com o React Native.
- Poderá ser atualizado com mais frequência, independentemente do ciclo de vida da lib principal.
- Pode ser facilmente substituído por outras engines, se necessário.
✨ Para quem está usando Hermes, nada muda. Mas se seu projeto ainda usa JSC por alguma razão (performance específica, footprint, etc.), agora é possível ter mais controle sobre a versão utilizada.
Continua após a Publicidade
🍎 iOS + Swift: bem mais amigável agora
Registrar módulos nativos no iOS sempre foi um pouco burocrático — especialmente quando se usa Swift. A boa notícia é que a equipe do RN introduziu uma nova forma de registro, via o campo modulesProvider no package.json.
Exemplo:
{
"name": "my-native-module",
"react-native": {
"modulesProvider": "./native-modules-provider.swift"
}
}
Essa mudança pode simplificar a vida de quem desenvolve bridges ou integrações nativas, e é um passo importante para deixar o React Native mais compatível com o ecossistema moderno da Apple.
🤖 Android mais rápido com bundles descomprimidos
Agora, o Android pode incluir bundles JavaScript descomprimidos nos APKs, o que reduz o tempo necessário para o app iniciar e carregar o código JS.
Continua após a Publicidade
Essa é uma mudança técnica pequena, mas que, na prática, torna o boot inicial do app mais ágil — algo que o usuário final percebe, principalmente em dispositivos mais simples.
Para configurar isso no Gradle:
project.ext.react = [
bundleInDebug: true,
extraPackagerArgs: [
"--no-compress",
]
]
🛠️ Fim da depuração remota via Chrome
Se você ainda usava o velho esquema de debug remoto em JavaScript pelo Chrome, chegou a hora de dizer adeus. Essa funcionalidade foi removida, e o time agora recomenda o uso do React Native DevTools, que oferece uma experiência mais moderna e confiável.
Honestamente? Já passou da hora. O debug remoto sempre foi instável e causava mais dor de cabeça do que ajuda. As novas ferramentas são muito mais eficientes.
Continua após a Publicidade
🔄 Mudança na sintaxe de exportação de APIs internas
Outra mudança que pode impactar seu projeto (principalmente se você mexe com internals) é que várias APIs agora usam ES Modules padrão ao invés de module.exports.
Por exemplo, se você usava:
const ImageBackground = require('react-native/Libraries/Image/ImageBackground');Agora vai precisar mudar para:
const ImageBackground = require('react-native/Libraries/Image/ImageBackground').default;É uma mudança pequena, mas que pode quebrar algumas coisas se você estiver mexendo diretamente nos módulos internos da lib.
❗ Outros ajustes menores
- Unidades sem valor definido não são mais suportadas em propriedades como
box-shadowefilter. - A função
hwb()do CSS foi ajustada para seguir a especificação atual (valores fora do padrão foram removidos).
🔧 Como atualizar
Para atualizar seu projeto, a recomendação continua sendo usar o React Native Upgrade Helper para visualizar as mudanças específicas entre sua versão atual e a 0.79.
Continua após a Publicidade
E se for iniciar um projeto do zero:
npx @react-native-community/cli@latest init MyProject --version latestUsuários do Expo terão acesso à versão 0.79 a partir da próxima atualização do SDK (versão 53).
🔚 Conclusão
O React Native 0.79 é uma release sólida, com melhorias visíveis no desempenho e avanços importantes na forma como interagimos com o ecossistema nativo. A remoção de velharias como o debug remoto e a movimentação do JSC mostram que a equipe está focada no futuro, otimizando o core da ferramenta e preparando o terreno para uma nova geração de apps híbridos.
Se você está usando uma versão anterior, essa é uma ótima oportunidade para considerar a migração.
Mais detalhes sobre o lançamento no artigo oficial da equipe (em inglês): React Native 0.79 – Faster tooling and much more.


 Português
Português